Interfaces of the Future
And how to hack around
with them now
Peter O'Shaughnessy | @poshaughnessy | Press f for full screen, h for high contrast


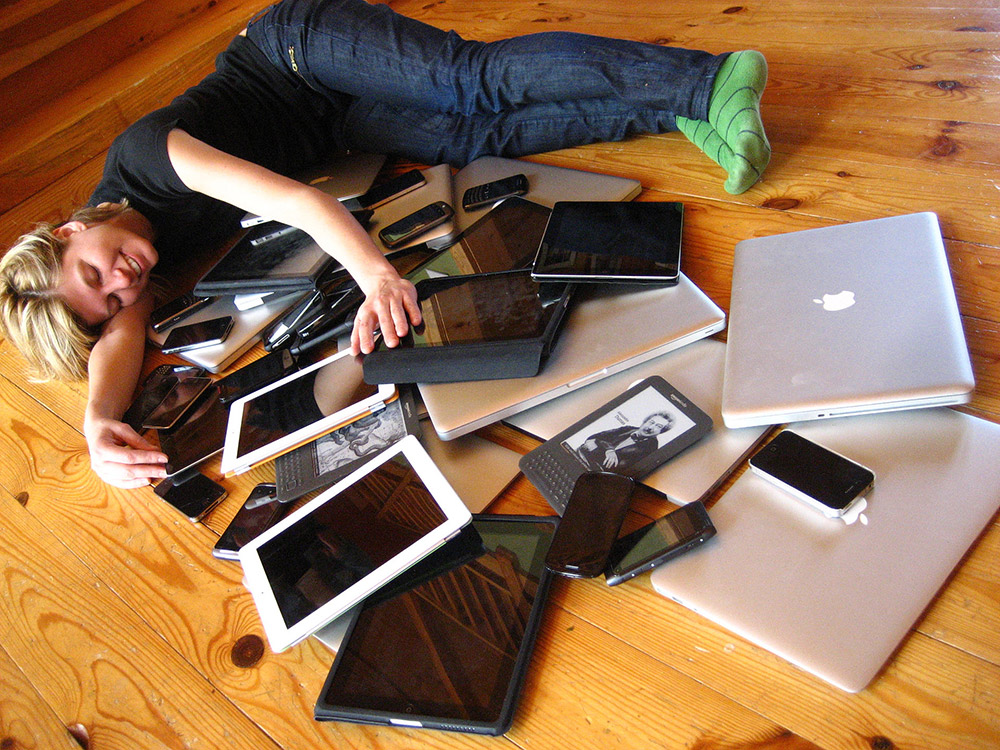
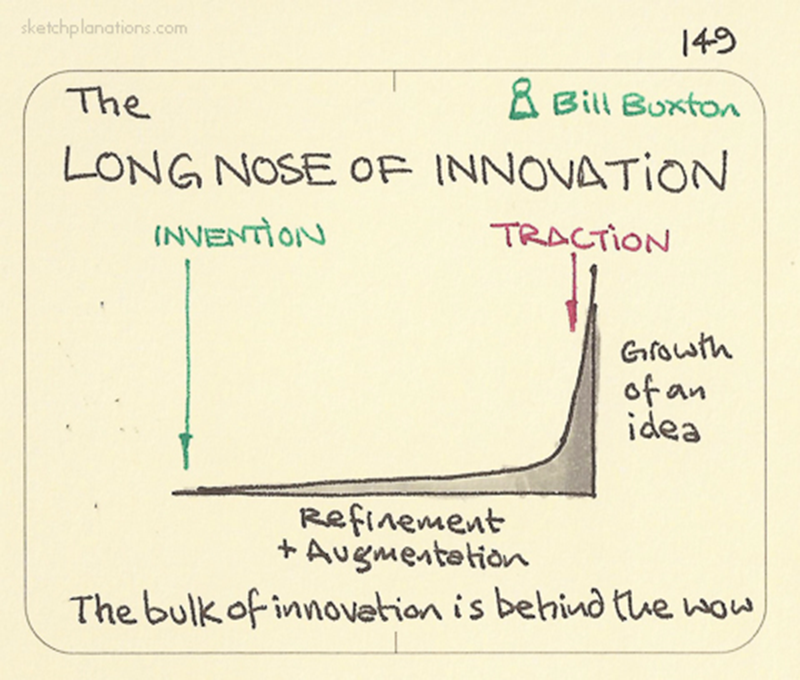
The Multi-Device Era


What's next?
Wearables?

Wearables?

Different devices, different experiences

Different devices, different experiences


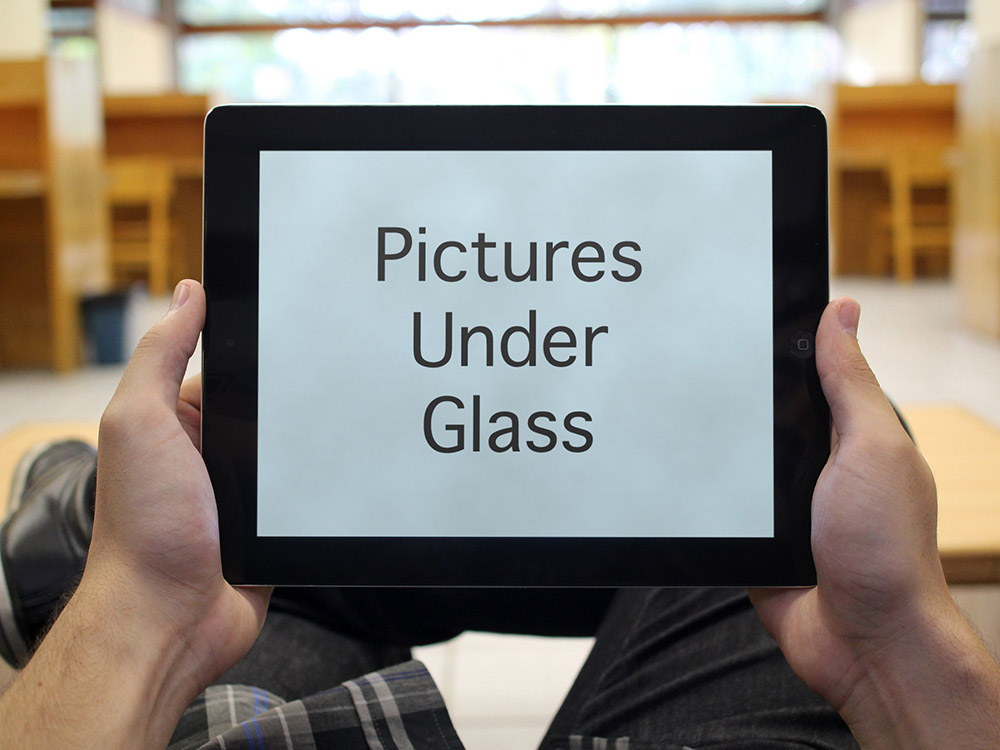
A couple of upcoming paradigms...
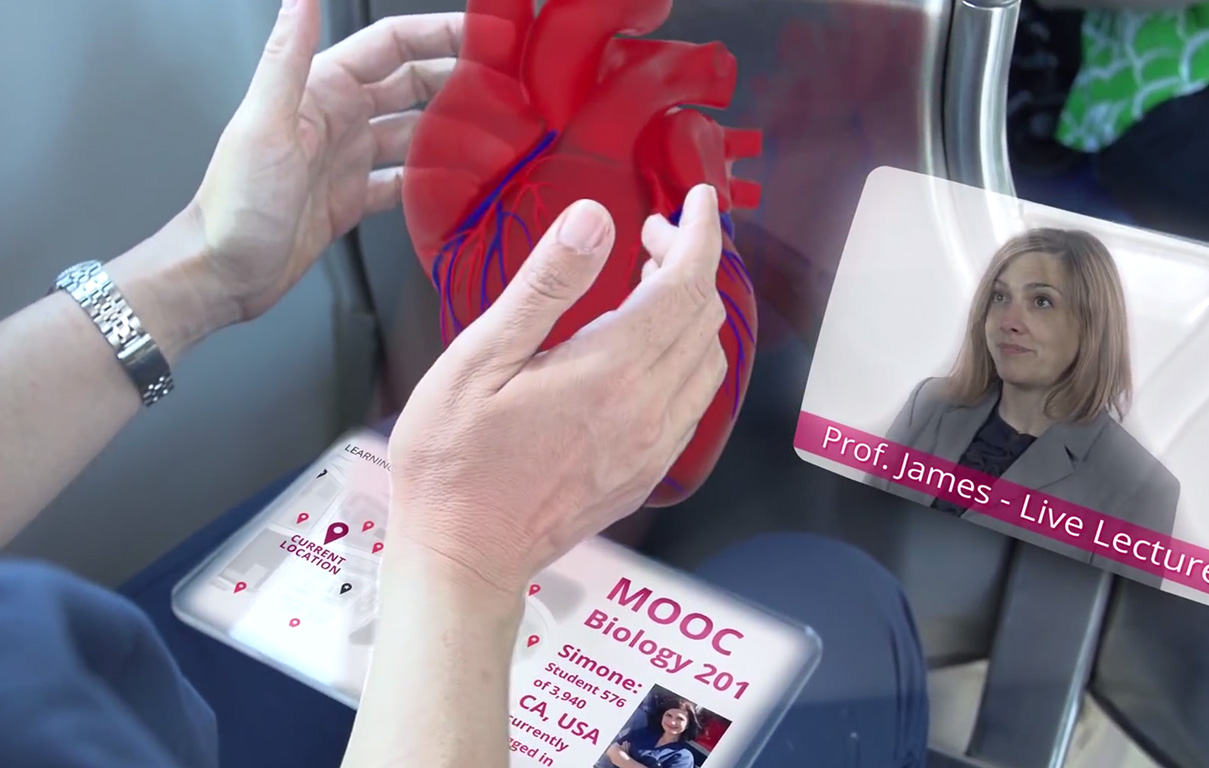
Augmented Reality & Holographics

2015

2019?

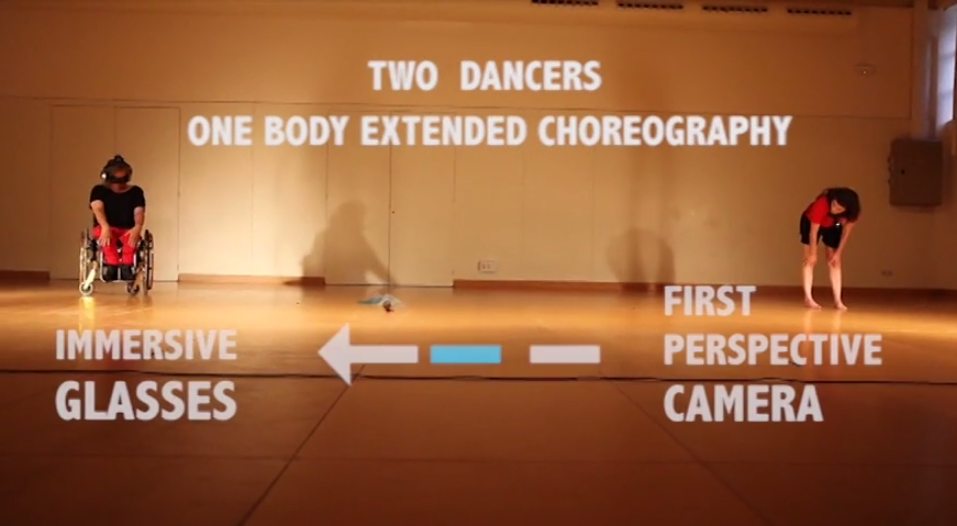
Virtual Reality

2015

Presence



In the last few weeks:
Browsers implementing:
- Device discovery
- Full screen extensions
- Sensor integration, e.g. orientation
- Rendering for different hardware
“WebVR”
- "Version Zero"
- Not even in alpha channels yet
WebGL

WebGL

CSS 3D

Code
Warning: APIs will change
if( navigator.getVRDevices ) {
// Chrome
navigator.getVRDevices().then( vrDeviceCallback );
} else if( navigator.mozGetVRDevices ) {
// Firefox
navigator.mozGetVRDevices( vrDeviceCallback );
}
function vrDeviceCallback( vrDevices ) {
for( var i=0; i < vrDevices.length; i++ ) {
// If instance of HMDVRDevice...
// If instance of PositionSensorVRDevice...
}
}var leftFOV =
vrHMD.getRecommendedEyeFieldOfView('left');
var leftTrans = vrHMD.getEyeTranslation('left');
if( canvas.webkitRequestFullscreen ) {
canvas.webkitRequestFullscreen({
vrDisplay: hmdDevice });
} else if( container.mozRequestFullScreen ) {
container.mozRequestFullScreen({
vrDisplay: hmdDevice });
}Add some Three.js and a dinosaur...
Oculus Rift TRex!
Thanks to DK and eyeon Software for lending me the content.
bit.ly/oculus-example
Code example from Google
Google Cardboard

Coding for Cardboard
- No WebVR support yet
- But we can do without it for now...
var effect = new THREE.StereoEffect( renderer );
...
effect.render( scene, camera );
var controls = new THREE.DeviceOrientationControls(
camera, true);
controls.connect();
...
controls.update();
Cardboard TRex! (Minus Cardboard)
Thanks again to DK for lending the dinosaur.
bit.ly/cardboard-example
Code example from Google
Just a taster

Today:
Tomorrow:
Let's start hacking.
Thank you.
Slides: bit.ly/interfaces-of-the-future
web-vr mailing list: bit.ly/web-vr-mailing-list
